So, you’ve probably never heard of variable fonts.
Well, I sure had not when I first came across the concept a week or so ago. And I was shocked. This looked so cool. As I adjusted the size of my browser, the text and images adjusted itself along. As I made my Chrome window bigger, the text enlarged to keep filling the space it was allowed. Insane!
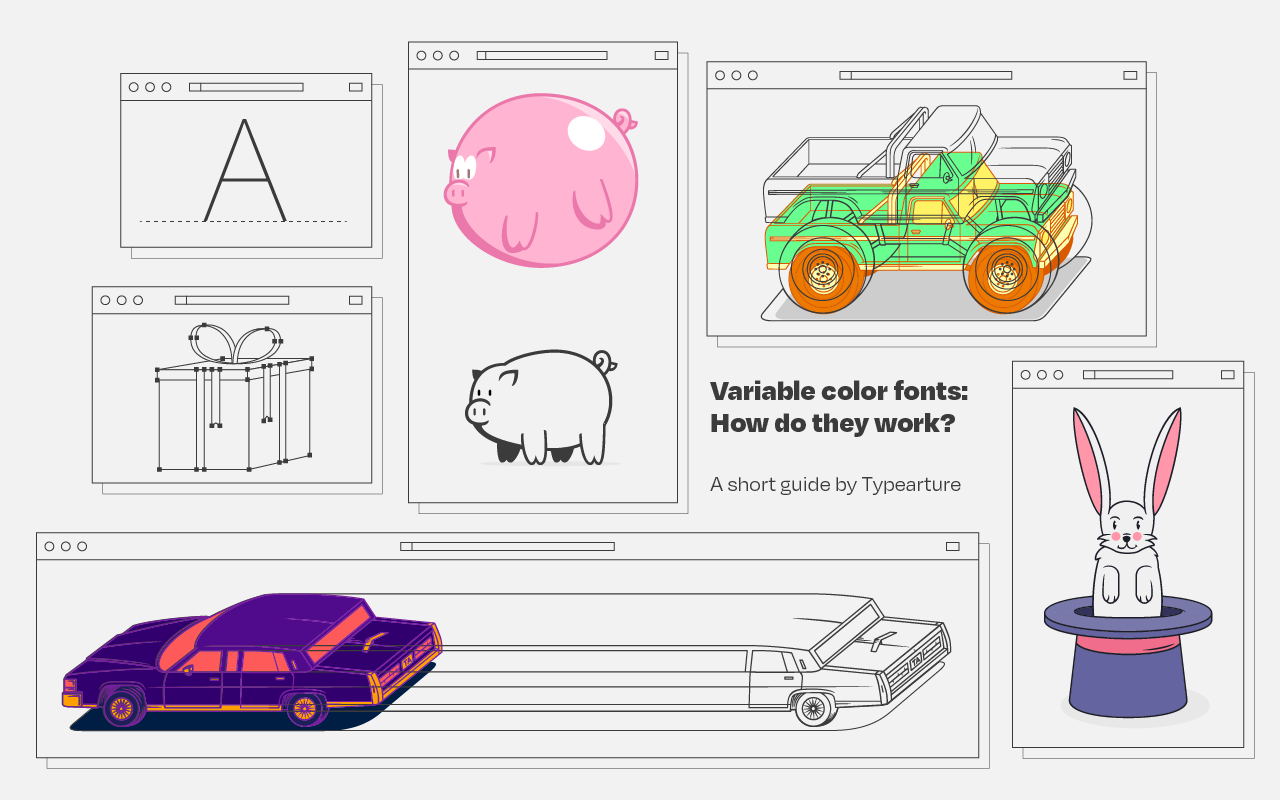
Here’s a little write-up on variable fonts called A tiny guide to Variable Color Fonts by Typearture.com.

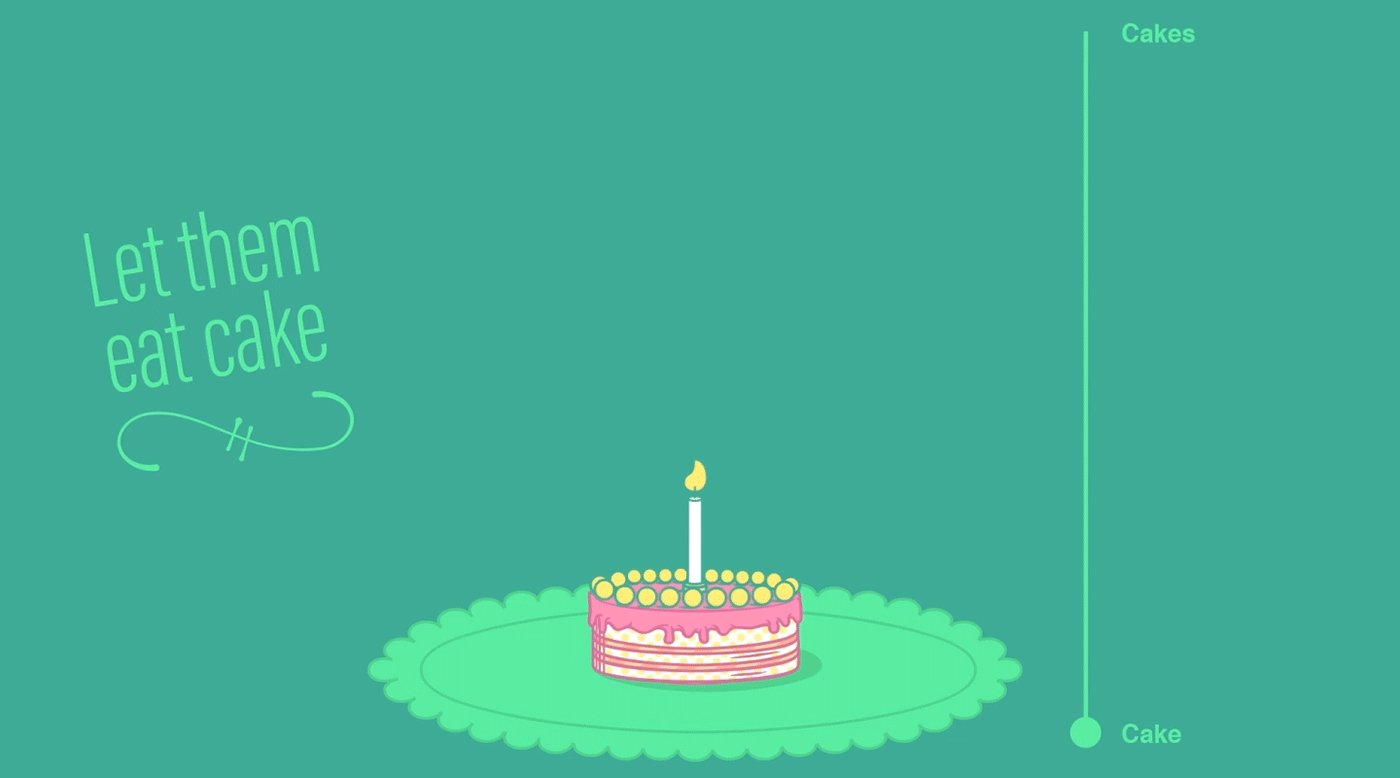
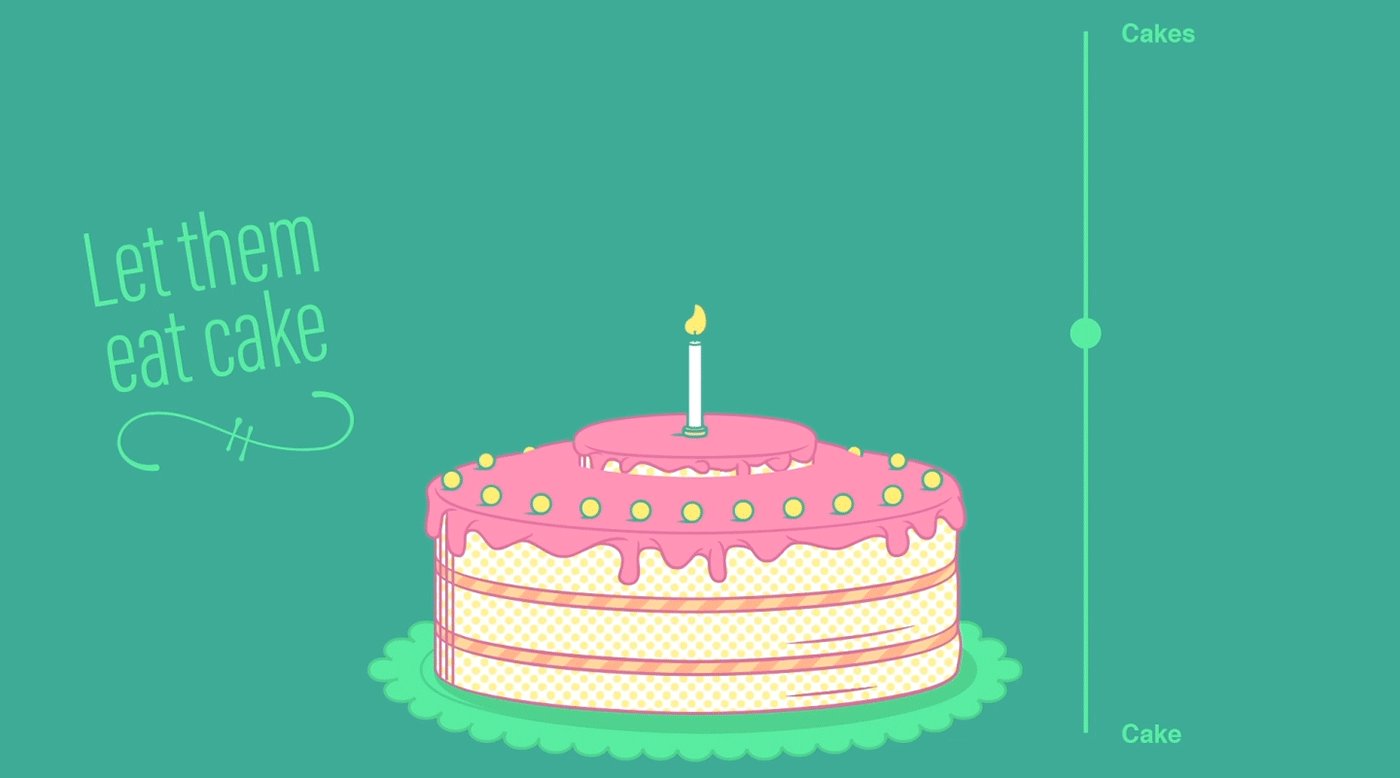
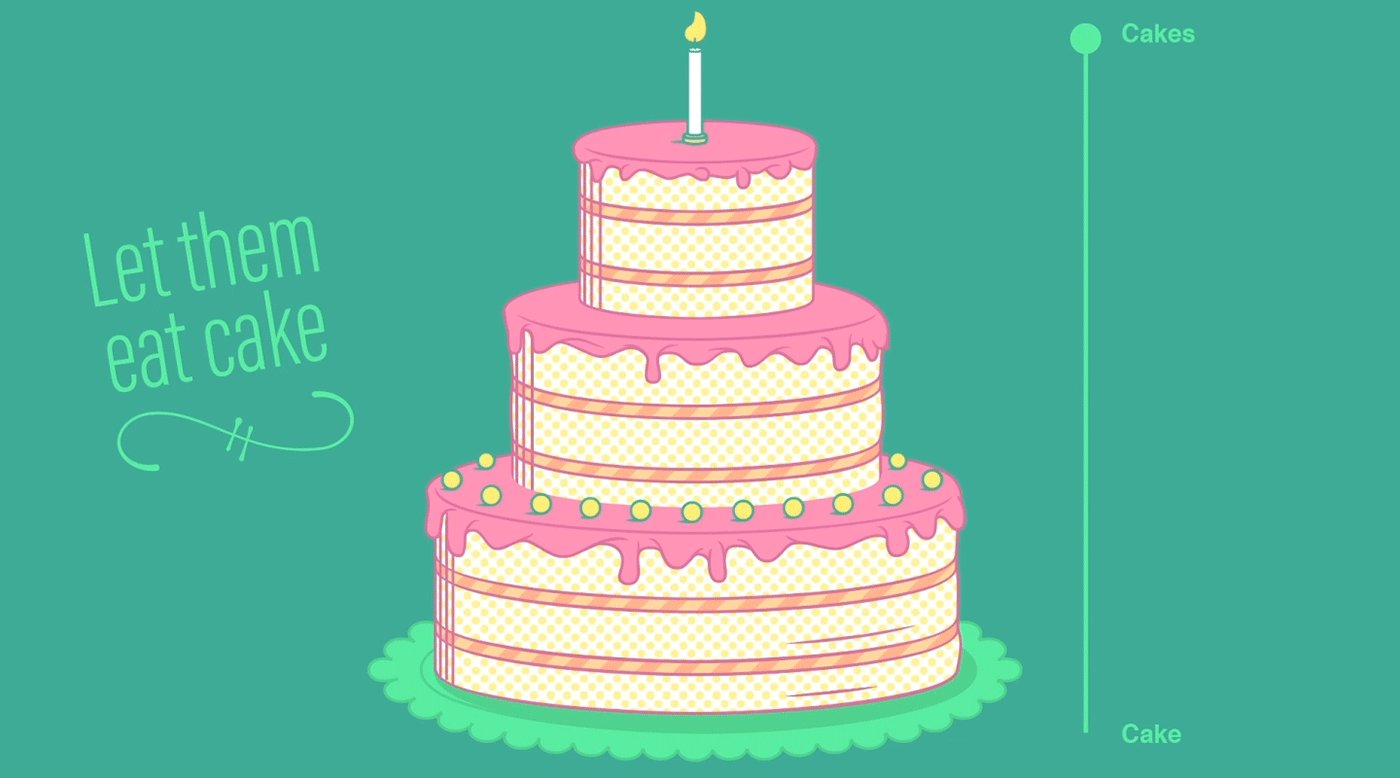
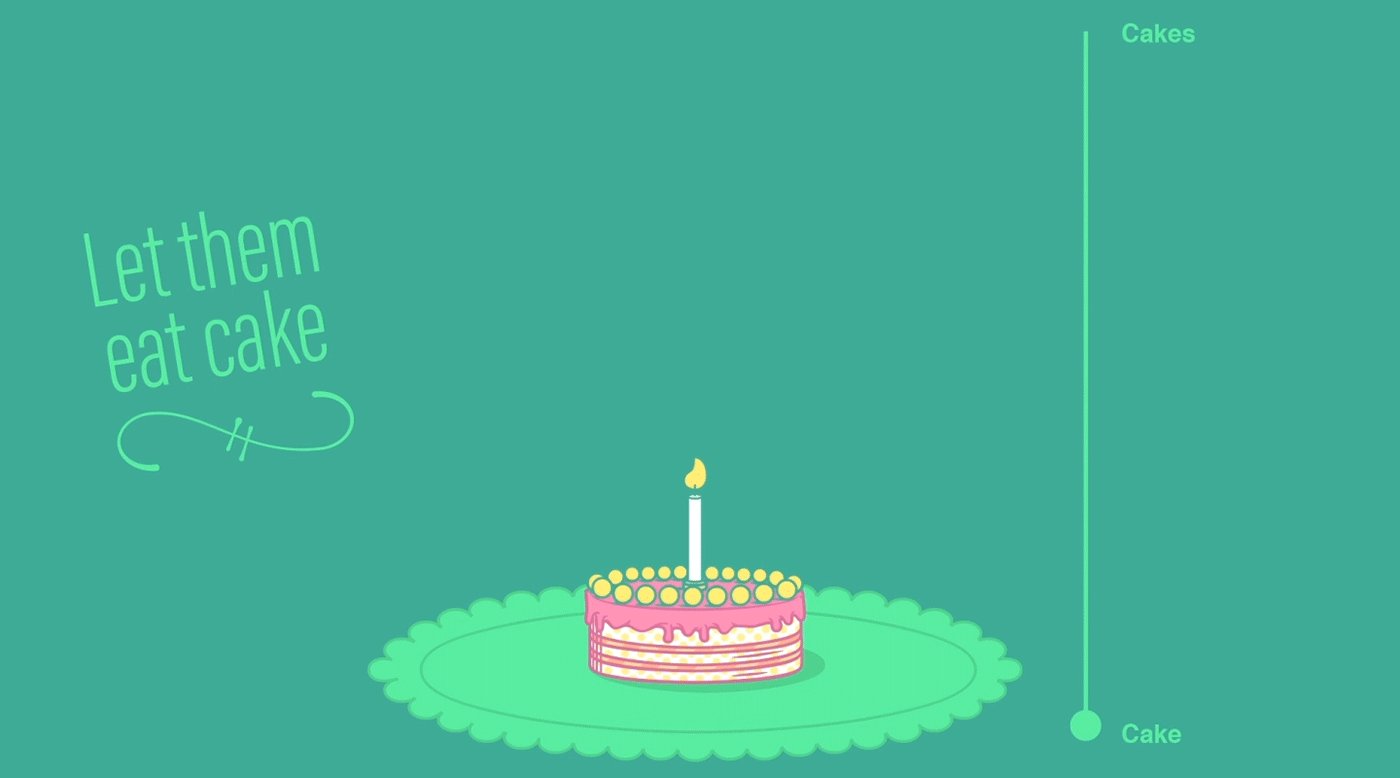
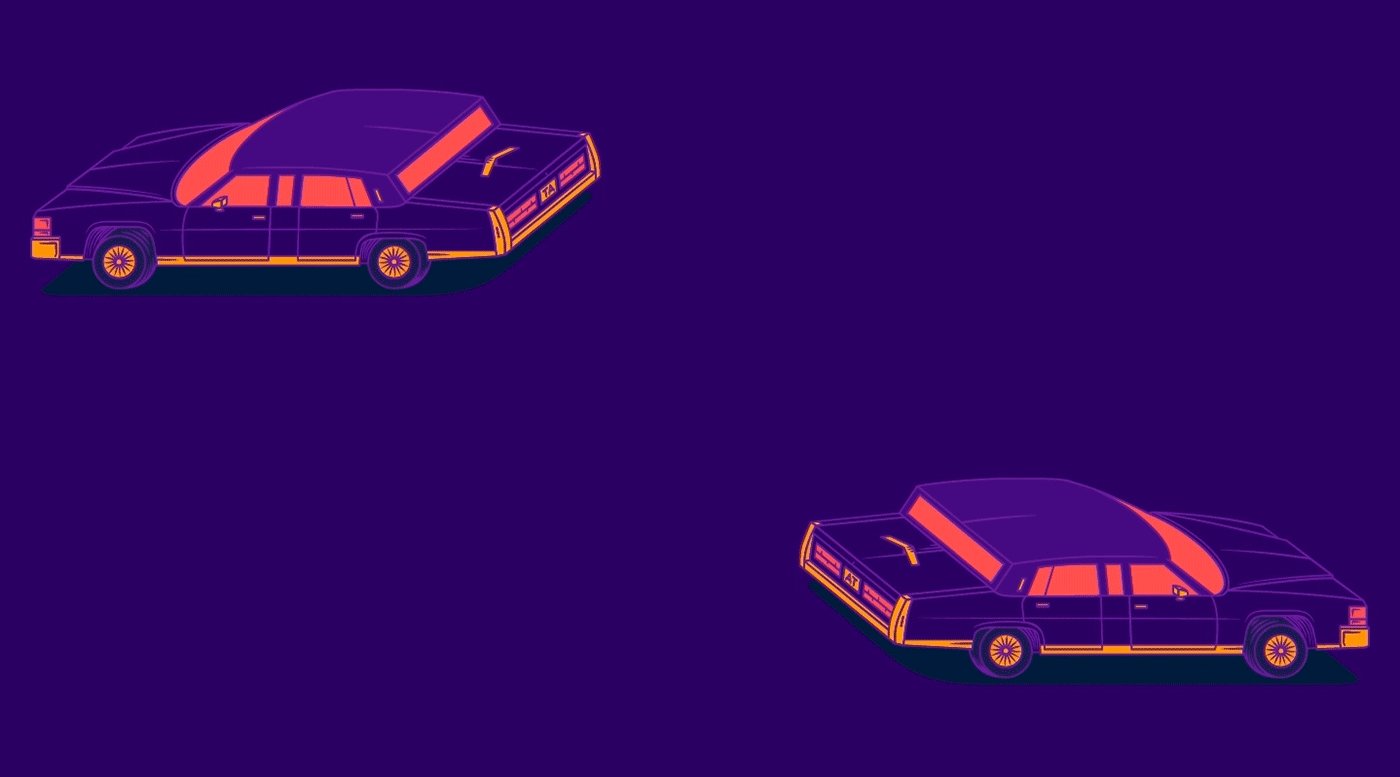
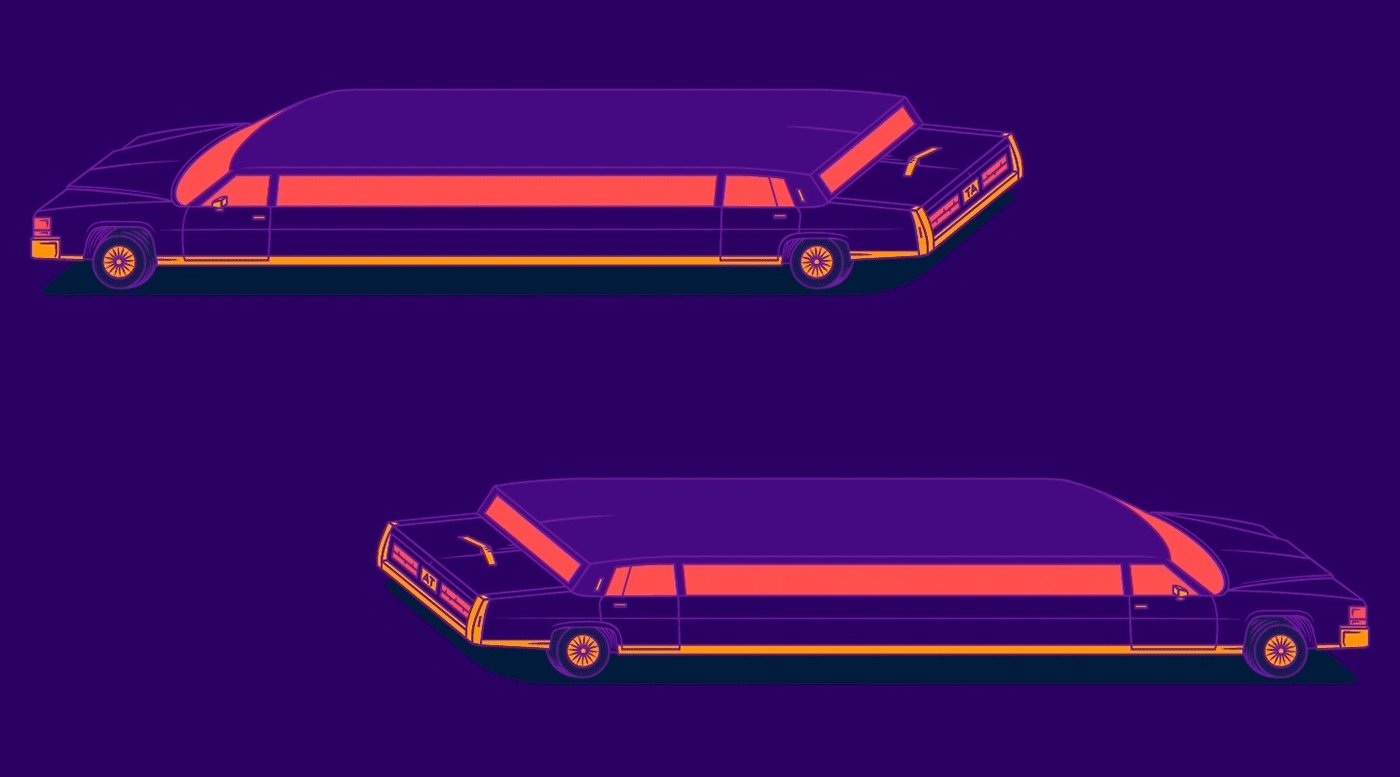
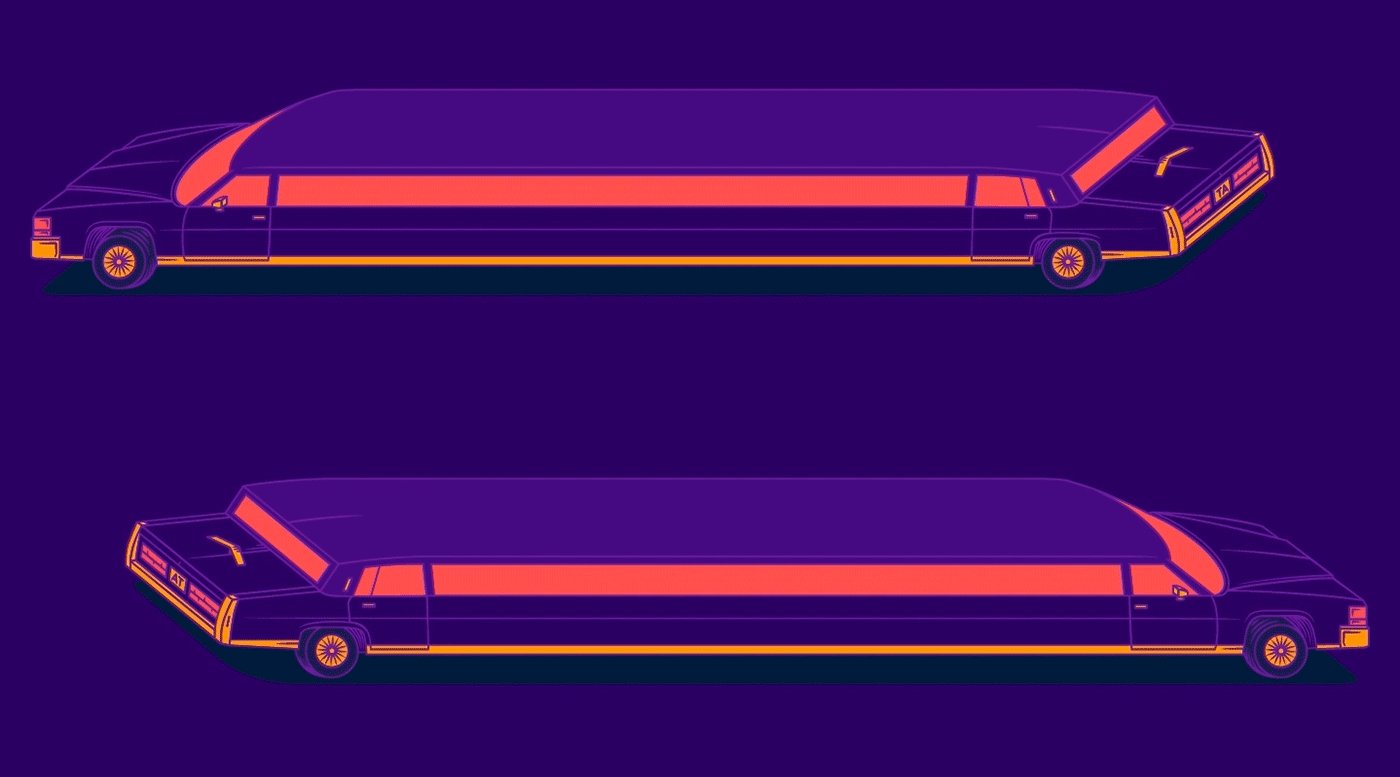
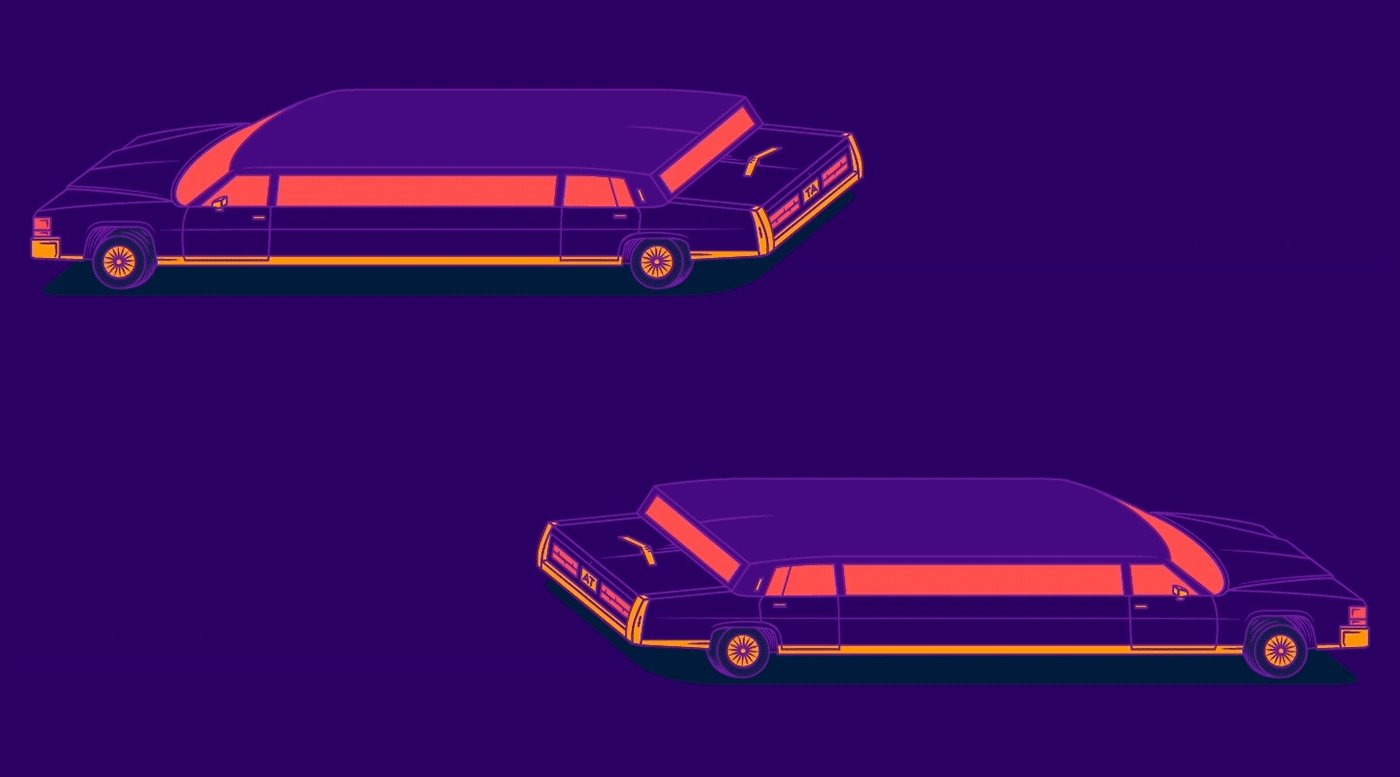
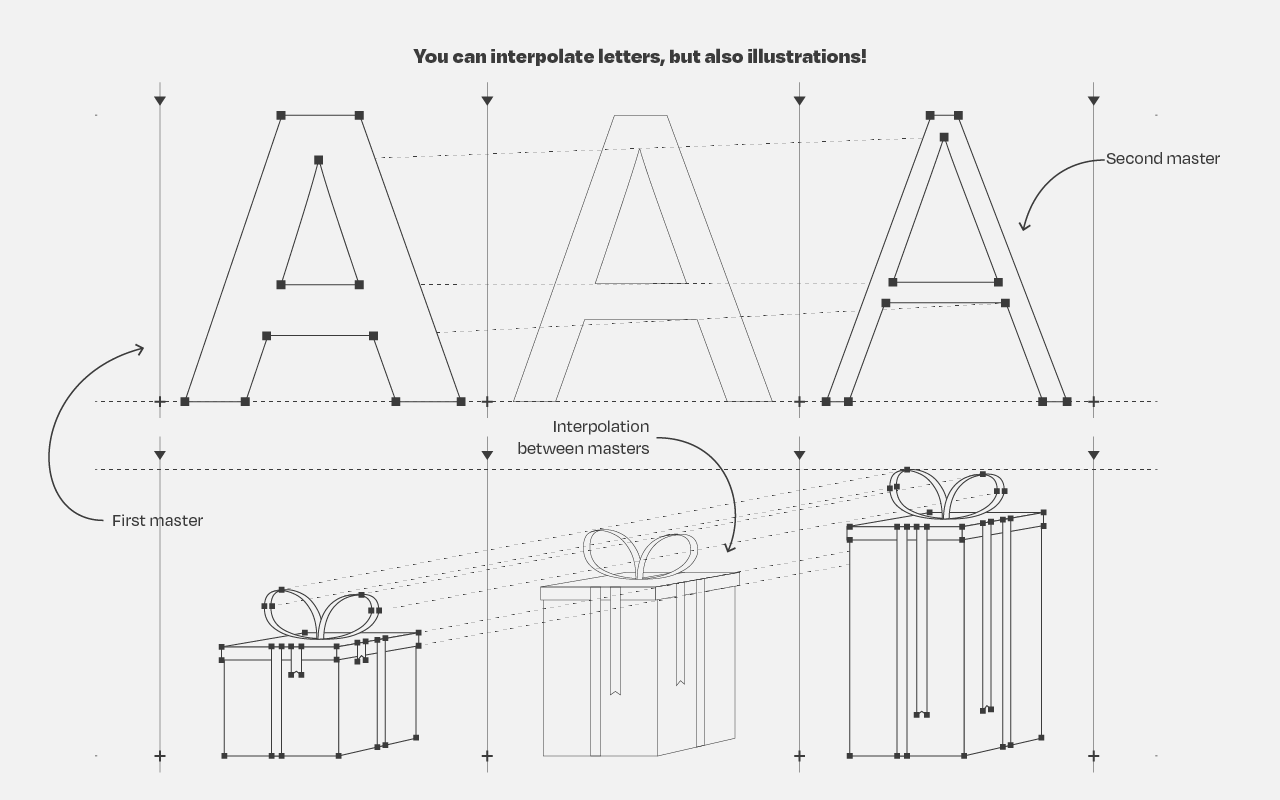
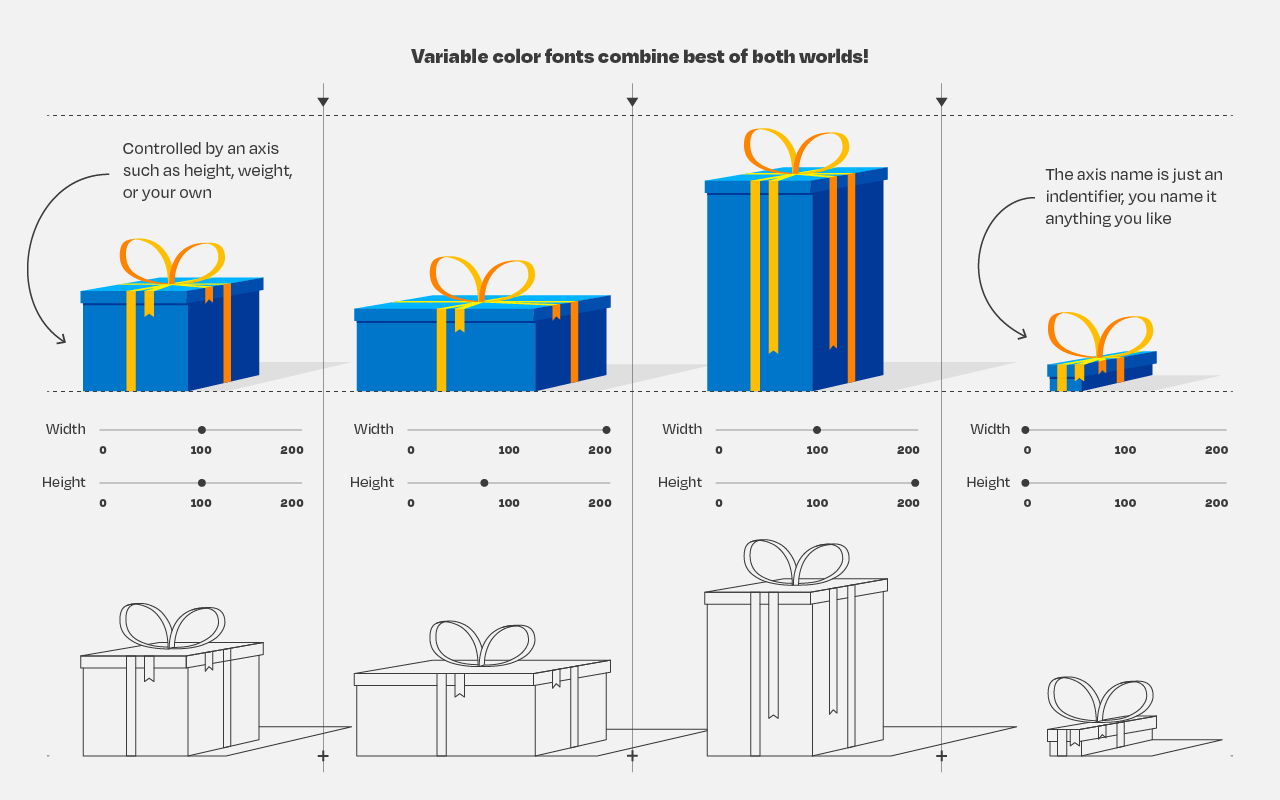
The variability works for letters, but also illustrations. And any part can be colored and sized as pleased:

I find the visual art particularly stunning, which you can find via this link:
Here’s the explanation for the GIF in the header:

The original article (which I highly recommend you read) links to many useful links:
- Glyphs offers a free trail and many tutorials
- Learn how to make variable fonts using Glyphs
- Learn how to make color fonts using Glyphs
- Learn how to use CSS to animate your variable fonts
- Download the assets the variable color of the original article
- Check out Mandy Michael’s cool experiments
- Check out Arthur’s illustration and design studio
Typearture is Arthur Reinders Folmer’s adventure in type, creating type designs with a focus on conceptual, illustrative and ornamental typefaces.
The typefaces in the Typearture library are not just collections of glyphs, but typefaces that use the conventions of type design and written language to tell their stories. These stories are woven throughout the typefaces, connecting A to Z and the Lemniscate to Question mark. Each character has it’s place and meaning, making each keystroke a small tale in itself.
typearture.com